K.: Ar galima naudoti nestandartinį šriftą interneto svetainėje?
A.: Taip
Font Squirrel padės paruošti šriftus publikavimui.
Surandam tinkamą šriftą
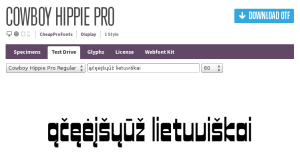
 Galime išsirinkti tinkamą iš jų siūlomų šriftų. Arba randam su lietuviškais rašmenimis.
Galime išsirinkti tinkamą iš jų siūlomų šriftų. Arba randam su lietuviškais rašmenimis.
Jei turim šriftą savo kompiuteryje – žr. toliau
Patikrinam lietuviškus rašmenis
Patikrinam, ar tikrai šriftas turi lietuviškus rašmenis. Jei viskas gerai – parsisiunčiam šrifto failą.
Paruošiam reikiamus failus publikavimui
- Pakraunam šrifto failus: Webfont generator → Add Fonts
- Nustatymuose pasirenkame „Expert“
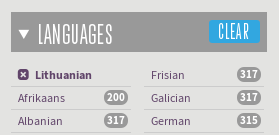
- Tarp kitų nustatymų būtinai pažymime „paukščiuku“: Language → Lithuanian
- Įsitikiname, kad žemiau esančioje „Subset Preview“ lentelėje matome ir lietuviškus rašmenis
- Nustatome kitus reikalingus parametrus ir spaudžiame „Download Your Kit“
- Parsiųstame archyve rasime ir paruoštus šriftus, ir naudojimo pavyzdžius.
CSS
Parsiųstame CSS faile matysime kažką panašaus:
@font-face {
font-family: 'foo_bar';
src: url('foo_bar-webfont.eot');
src: url('foo_bar-webfont.eot?#iefix') format('embedded-opentype'),
url('foo_bar-webfont.woff') format('woff'),
url('foo_bar-webfont.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
Svetainės stiliaus aprašyme pridedam šitą kodą (arba prijungiam per failą). Štai ir viskas – CSS direktyvose jau galime naudoti šriftą. Pvz.:
body { font-family:'foo_bar' }
Проба пера
Jei svetainėje yra publikuojami tekstai kitomis „specialiomis“ kalbomis – ieškom šriftų, turinčių rašmenis visose kalbose.